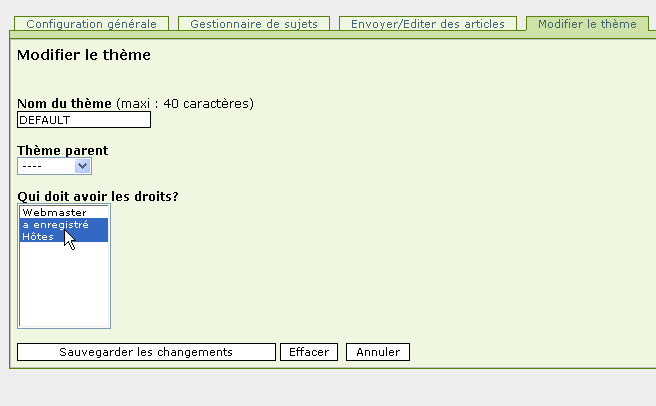
4. Images |
|
4.1 Taille ou poids (KO) des images Comme vous le savez, dans le cas idéal, une page COMPLETE ne devrait pas dépasser de 25 à 50 KO. Dans la plupart des cas c’est assez difficile avec des textes et beaucoup d'images. Mais si vous surfez sur Internet, vous pourrez remarquer, que souvent les images à elles-seules font plus de 25 KO ; parfois même 40, 50 ou même 80 KO par image ! Même chez des professionnels ! Et ne parlons pas d’animations Flash... Avec des temps de chargement aussi long, on use de la patience de l’internaute... |
 |
En règle principale, veillez à rapetisser l’image pour éviter des temps de chargement trop longs ! Les images ne devraient dépasser les 10 à 50 KO dans le cadre du certificat WIN. Vous allez remarquer qu’avec 6 à 10 KO on peut représenter de belles images.
Par exemple: l’image assez grande sur la gauche fait seulement 10 KO! |
| 4.2 gif et jpg:
Le format jpg génère généralement des images plus belles et plus PETITES que le format gif, puisque jpg travaille en "millions" de couleurs - gif par contre peut utiliser au maximum 256 couleurs par image. |
 |
 |
| jpg (9 KO) Réglage: Qualité 70 |
gif (3 KO) Réglage: 32 Couleurs |
| 4.3 Animations
Pour les animations, utilisez le format "gif animé". Avec le format jpg, il est impossible de réaliser des animations. |
| 4.4 Compression
En compressant correctement , on peut atteindre un bon résultat. Mais comme pour tout dans la vie : n’exagérez pas ! Si la qualité générale de l’image en pâtit et que le site en souffre, il sera contre-productif de compresser. Intervient ici la même règle du § 4.1: mieux vaut réduire la taille de l’image que de détruire l’image en compressant. |
 |
 |
| faux (6 KO) L'image est trop compressée |
correct (9 KO) |
| 4.5 Correction de la couleur et accentuation
A cause de la résolution relativement faible de seulement 72 dpi sur Internet (par opposition à 300 dpi pour une impression "papier") un ajustement des couleurs et l'accentuation des images sont primordiaux. Les images suivantes doivent vous le démontrer: |
 |
 |
 |
| Image d'origine Image réduite de 300 dpi à 72 dpi et à cette taille. L'image semble floue. |
Après correction des couleurs L’image a un peu plus de contraste, mais paraît encore floue. |
Image après correction des couleurs et de l'accentuation. |
|
Conseil: Plus l'image est petite, plus il est important de corriger les couleurs et la netteté de l'image |
| 4.6 Diffusion
Une diffusion peut donner un bon effet d’optique dans la majorité des cas. Veillez toujours à laisser une marge pour la diffusion. Sinon, la diffusion sera interrompue (dans l'image du milieu, le bas est coupé net). Dans ce cas, agrandissez la surface de travail et travaillez avec la gomme (ajustez sur soft et très grand). Une correction est également possible avec Airbrush – mais dans FW (Fireworks) c'est plus facile avec la gomme. |
 |
 |
 |
| Image d'origine (7,6 KO) avec correction de la couleur et de l'accentuation |
Après diffusion (6 KO) On s’est approché de très près du bord avec le lasso – donc pas assez de place pour la diffusion. L’image est "coupée". |
Image après correction (4 KO) Après correction avec la gomme |
| 4.6.1 Diffusion seulement avec jpg
Par la réduction à 256 couleurs, le format gif ne peut produire des dispersions nettes (surtout au bord). Si vous souhaitez que les couleurs se fondent, travaillez avec le format jpg. |
 |
| 4.6.2 Fautes courantes de diffusion
Très souvent, le paramètre nombre de pixel est assez élevée pour la diffusion (par exemple 15 à 18 px). Si la diffusion doit être très douce, c'est une bonne solution. Mais dans le cas d’une valeur élévée, il est important de réserver la place nécessaire vers le bord de l’image ! Exemple: si la distance du bord est trop courte, il n’y a plus de place pour la diffusion: celle-ci sera "coupée" sur les bords ! |
||
 |
 |
|
| FAUX: Le cadre choisi (lasso) est trop rapproché du bord (pas assez de place pour la valeur de diffusion choisie) | En définitive, les diffusions sont "coupées" | |
 |
 |
|
| Vous pouvez facilement corriger les fautes de diffusion à l’aide de la gomme. Ajustez la gomme sur une valeur très douce pour le bord et très grande pour éviter des marques grossières | Lors de la réalisation de diffusion pas de mouvements en zigzag avec le lasso... Plutôt des courbes douces qui rendent l’image harmonieuse | |
 |
 |
 |
| Si vous souhaitez des diffusions carrées ou ovales, ne travaillez pas avec le "lasso", mais avec le cadre normal | Ne fixez pas la valeur à un niveau trop élevé – ceci rendrait l’image "trop délavée" ou "trop romantique"... (exemple ici: 15 px) | Mieux pour la diffusion mais encore avec des contours clairement définis (exemple ici: 5 px) |
| 4.7 Ombre-portée
Selon le contenu de certains sites Internet, la diffusion peut être trop "douce", ou trop "romantique". N’insérez alors pas uniquement une "image carrée", mais utilisez comme effet une ombre-portée". De cette manière, le rendu de l'image est meilleur et elle apparaît en trois dimensions . N’exagérez pas l’ombre – conservez une bonne relation avec la taille de l’image. |
 |
 |
 |
|
Image d'origine |
faux |
correct FW: ombre avec 14 pixels, 60 % de couverture, 7 pixels de diffusion, angle 315 degrés |
|
IMPORTANT: Conservez les mêmes valeurs pour l’ombre tout au long du même site Internet. De cette manière, le site devient plus harmonieux. Le soleil ne brille pas en alternance de gauche ou de droite ! Si vous avez à la fois des images très petites et d’autres très grandes, il peut être intéressant de modifier la taille de l’ombre en relation avec celle de l’image. Le degré de couverture et l’angle doivent être conservés! |
| 4.8 Effets
Dans FW (Fireworks - fenêtre : effets) vous trouverez une liste d’effets qui peuvent améliorer une image. Ici aussi : pas d’exagération ! Si un effet chasse l’autre, l’optique générale du site devient trop irrégulière. Montrez au client les différentes possibilités et laissez-le choisir lui-même l’effet. |
 |
 |
 |
 |
| normal | biseau extérieur plat | biseau extérieur anneau | biseau intérieur |
 |
 |
 |
 |
| ombre portée | rayonnement interne | fondu diffusion (cadre) | fondu diffusion (lasso) |